An increasing number of people around the globe are accessing the web on their smartphones. New figures released by Statista show that in 2013, 17.4% of web traffic came via mobile, this represents over a 6% rise since 2012 (when mobile traffic represented 11.1%).
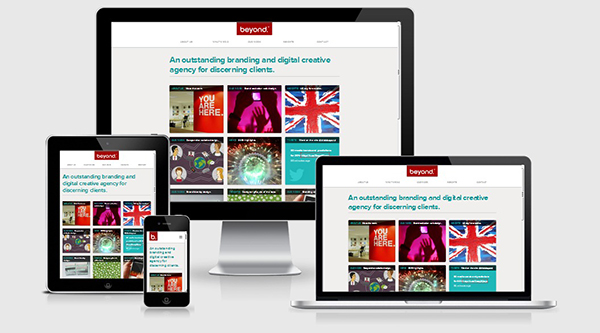
As a direct result of this trend, smartphone-optimised websites are on the increase. However, there are a number of common mistakes often seen on these sites that can be easily avoided. We’ve compiled a list of those to help solve or avoid any issues and achieve optimum user experience:
-
Speed is Everything
Pages load times are particularly crucial to mobile users, so think of optimising your site’s speed. Most people on smartphones are on the move and attention, as well as time, is often limited. A great tool to use to check your site’s speed is Google’s PageSpeed Insight.
-
Beware of Videos
Many websites owners spend a lot of time and efforts developing great videos with their brand design agencies to captivate their audiences’ attention. However, it is a fact that many videos will not play on smartphones due to a range of problems such as licensing restrictions, device capability issues, etc. As a result of this, it is crucial to ensure that your videos can be played on the majority of devices. Also think of using a transcription of the content as an alternative.
-
Make sure you review your redirection protocol
Many smartphone sites have issues with redirections. For example, it is a common mistake to be redirected from a desktop site to an unrelated URL on the smartphone site. There are also sites that redirect users on some mobile devices but not all of them.
-
Avoid Apps Interstitials
Promoting your website’s app to your visitors can work against you if you use interstitials, as users find them increasingly disruptive. Good web design companies will be aware of this and propose to use smaller format ads to let your users know your app can be downloaded.
-
Review 404 pages for Smartphones
Some of your website’s content might not be available in a smartphone friendly format. In that case, instead of showing a 404 page, you should serve the desktop page instead. It is always better to show users the information they were looking for than an error page.